If, like me, you are a visual learner you may just want to skip all of the written explanation and jump down below to the images. Here is an anchor hyperlink to do just that CLICK HERE TO JUMP DOWN NOW!
1. This is how you link from one part of a web page to another part of the same page:
<h1 id="ANCHOR1">This text in between the "h1" tags will act as an anchor where the below link will always jump to.</h1> <a href="#ANCHOR1">This text when clicked will go to the text highlighted by the "id" named ANCHOR1 above</a>
2. This is how you link from one part of a web page to another part of a completely different web page on the same website domain:
First of all, you must add the anchor code to the place of the page you want a link to jump to. Here it is again:
<h1 id="ANCHOR1">This text in between the "h1" tags will act as an anchor where the unique named "ANCHOR" link will always jump to.</h1>
NOTE! YOU MUST ENSURE THAT YOU USE UNIQUE / DIFFERENT ANCHOR NAMES FOR DIFFERENT PARTS OF A WEB PAGE! For example, you could use "ANCHOR1" for a word at the top of a page and "ANCHOR2" for a word at the bottom of a page.
Once you have placed the correct unique anchor ID inside of any html brackets code* you can then create the hyperlink to go to a different page.
*For example, besides "h1" tags you can also add an ID="ANCHOR" within "h2" "h3" or even script and bold tags. The main thing is that you are telling the hyperlink where on the website you want it to go to.
Let's say for example you have placed the id=ANCHOR1 code on a website page URL as follows: https://www.yourwebsite.com
To link to the anchor part of that one page you would need to use the hashtag "#" symbol as follows: https://www.yourwebsite.com#ANCHOR1
Note how after the hashtag you must add the unique anchor name you have chosen.
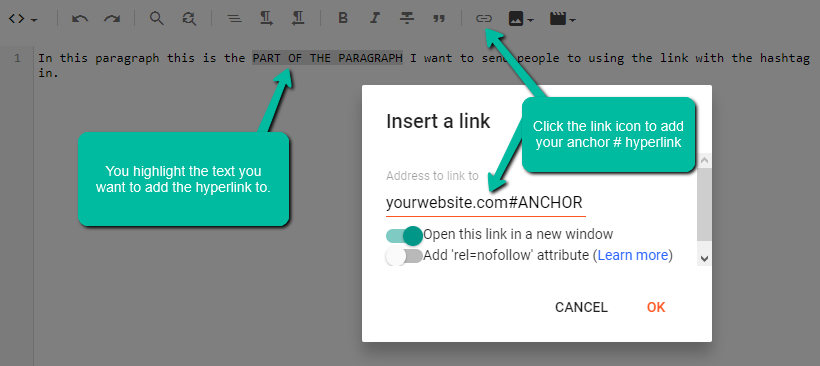
Once you have that link you can simply highlight any other part (word or phrase etc) of a web page and add a hyperlink using that link.
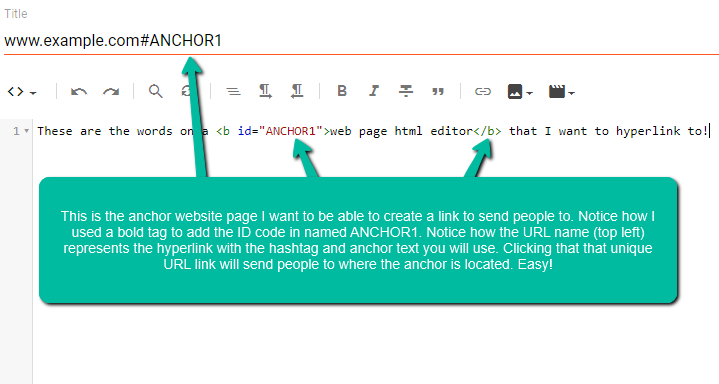
Here are images of what I have just said:


Hope this has helped you get your head aroud anchor tags and hyperlinking from one part of a web page to another.
Author: Christian Jacques Bennett*
Socially Discuss - or add a comment below
Search Terms: HTML, code, tips, website, marketing, linking, CSS, programmer, web, developer, web.
Image by StockSnap from Pixabay